This resource section is designed to provide you with ongoing training and support, giving you tools and techniques you need to scale your business and operate as efficiently as possible. If you have any questions or comments, don’t hesitate to reach out to me directly. My goal is to help you succeed. Let’s do this together.
Website Speed Requirements
All search engines take speed into consideration when ranking sites. This means your load times influence how easily users are able to find you in the first place. If Google or any other search engine drops you down the rankings because of your site speed loading times, it’s a huge commercial loss.
This is especially important because Google is rolling out its mobile-first index. Over the years Google has started ranking all search results based on mobile versions of pages. So while your website’s load speeds are extremely important, your mobile site load speeds are much more important.
Just remember, mobile searches outnumbered desktop searches for the first time in 2015, and the mobile share of overall search has continued to increase since.

Video 6.0 Website Speed and Load Times (Time: 6:02)
Website Speed Performance
At the end of the day, your website’s speed is one of the most important factors for optimizing its performance.
There a couple of reasons for this:
- Google is trying to present the best user experience they can, which means if your site loads slowly or at reduced speeds, then Google and other search engines will simply reduce its ranking.
- Load speed times and site performance both affect ‘bounce rates’ on your website and the number of pages that users will download from your site.
As you probably already know, bounce rates are important. They identify the number of visitors to your site who leave your website before purchase. And clearly, you want your bounce rate to decline to zero if ever possible.
There’s a direct correlation between how fast your pages load and how many pages a consumer will click on before they buy. You can do page speed tests regularly and for free to evaluate your web page speed.
It’s quite simple. A potential customer stays around longer as a direct result of a faster page load speed. This affects the number of potential purchases on your site. What isn’t so obvious is that search engines monitoring your site activity judge these metrics and rank your site accordingly.
This makes a huge difference—one that offers your website enormous potential to impact its overall performance.
Web Page Speed Test
A quick way to test your site speed load times is to try a standard website speed analysis online.
It’s an easy way to get a benchmark to begin building your new site speeds.
My advice would be to record these results and put them in your marketing or website competitive data spreadsheet, so you can analyze load speed over time, both for your site and for your competitors.
Here are three services you can use:
- Pingdom Website Speed Test is worth considering. Although you have to pay, it’s really an accurate and powerful global platform.
- WebPagetest is free and allows you to select the geographic location for variable site performance across borders. This is very useful if you have an international business page which will give you valuable website speed analysis data.
- Another good service is Uptrends. Although based in the Netherlands, it’s still a powerful, albeit paid-for service to undertake web page speed tests and website speed analysis.
A different, yet very important factor affecting your site performance has only recently come to light. That is how load-speeds are starting to impact advertising platforms.
Google Ads, Facebook Ads, and other advertising platforms show that if you can get your site speed down to 3-4 seconds or below, it decreases your ‘cost-per-acquisition’—or what they’re charging you for advertising—by as much as 30 percent.
That can be a huge figure when you start to scale your advertising activity. This video is about how to check your load speed in a couple of different ways, as well as how you can reduce your load speeds.
This is not from a coding or backend site optimization, although I’ve added a few pointers for that at the end of this article. For technical site speed optimization, you’ll have to work with your technical support and site designers.
These research tools are about how you can monitor your page load speeds by the use of web page speed tests. It’s as easy as typing your URL into one of the websites mentioned below. You can then just pass this information on to your IT person.
There is one caveat, however. If you’re using a third-party platform like Shopify or WooCommerce, you don’t have much control over the platform’s load speeds. But you can look at all the plug-ins you’re using on your site and ask your IT guy to have them trigger only when they’re needed as opposed to them all loading at the same time.
This will greatly enhance on-site customer experience and reduce load times. The equation you should be watching and checking on your site-speed monitor is when each page loads and how fast they load for each plug-in.
It’s equally important to find a balance between keeping the plug-ins that you need and finding ones you can do without and can cut to improve load speeds.
Let’s look at some programs for analyzing web page load speeds now.
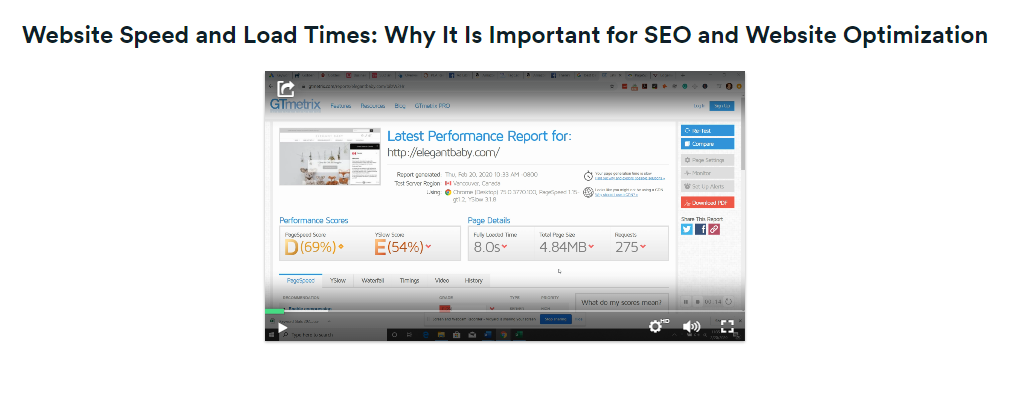
GTmetrix.com

(Source: GTmetrix)
To start, determine which keywords you’re targeting for your product. Then, punch those keywords into Google. For this example, let’s continue with the example of “baby stroller.” Search those terms online and select a competitor’s URL and load that into GTmetrix.
In our case, you can see that their site speed isn’t that great—8 seconds for load speed.
GTmetrix grades this speed as a ‘D’ or ‘E’. Not good at all. This is a perfect example of a site that needs to improve their page load speeds.
Scroll down the page and see what categories the site is underperforming in. These are great insights for you; or your technical team and back-end developers.
Remember, you can put this data in your spreadsheet as discussed on other videos. This makes long-term commercial research possible. Constantly knowing which sites are outperforming you in web page load speeds will help you to know when you’re due for a web page speed test.
You can actually download this data from GTmetrix as a PDF and include the PDF in your competitor database.
My advice is that you keep an eye on your site performance and key competitors regularly (monthly, if not weekly), and file these results for future reference. It shouldn’t take you more than an hour to undertake this regular research once you get the hang of it.
Google PageSpeed Insights
 (Source: developers.google)
(Source: developers.google)
As with GTmetrix, perform this same analysis on Google developers.
Analyzing the same site as before, Google gives it a 10 out of 100—I would call that a low ‘F grade’. It’s interesting to see the differences when using two comparative tools for load speed optimization.
However, while GTmetrix and Google give two different—albeit low—grades, you should prioritize Google’s analysis. This whole exercise is to find how Google ranks and what its algorithms are looking for. So their analysis is easily more important
Copy this into your spreadsheet for future reference and to pass over to technical developers as necessary.
Edgemesh

(Source: Edgemesh)
You can use this plug-in right off the bat—no developer required and no code changes needed. Edgemesh optimizes shopping cart solutions and optimizes user experience off-platform. They track customer use data to make automated, real-time improvements for your site performance. You can integrate other analytics platforms, like Google Analytics, quite easily.
Just so you know, Edgemesh offers a free and paid-for subscription model, depending on how many page views your website gets. Annual plans offer a 20 percent discount. But take care. Edgemesh services are per website. Each hostname you use is a billable service. While the company does negotiate bundling offers, this can become pricey.
Start by loading our baby stroller case example. Or if you have the hang of it now, your own competitor data.
Edgemesh is reading your customer device performance requirements and giving you data in order to improve loading speeds for each type of device on your site.
As a personal example, when I’ve used Edgemesh working with a client, we took an average 12-second load time for their webpages and reduced it to 4.5 seconds. That’s huge. Just by installing Edgemesh.
Page Speed Test
The following is a bit more technical and adapted from Google’s resources pages for site speeds and website speed analysis.
According to Google, ideally, websites should load in about 3 seconds. Unfortunately, according to its recent benchmark report findings, most sites achieve nowhere near this result.
Google’s Pagespeed Insights (PSI) now uses Lighthouse as its analysis engine, which simulates how a mobile device loads a page.
Lighthouse identifies a set of user-centric performance metrics for the page and summarizes these metrics for you. They categorize site performance scores into three levels, where 90 and up is considered good performance.
Google’s PSI also displays real-time performance metrics for each page and identifies the origin of search. This data set relies on a version of the Chrome User Experience Report that is updated daily and is aggregated over the previous 28 days.
Using Google site management data is probably for advanced users, but the more you employ the Google developer tools, the more you’ll improve your own understanding of how search engines operate and rank your business on their pages.
And all other search engines follow Google, so you’ll stay ahead of the pack.
Website Speed Analysis
Here is a list of things you can do, or advise your coders or site managers to aim for, in order to improve site speeds immediately:
- Run Speed Tests – Regularly record these results.
- Run Compression Tests – File size is crucial. Make them as small as possible.
- Minimize HTTP Requests – This means reducing the number of requests your sites make to your server.
- Combining Files – Bundle files to reduce load speeds.
- Browser Caching – It really pays to optimize caching for your customers’ browsers.
- CSS Delivery – CSS describes the style guides for each page. Again, look to reduce or improve how fast CSS instructions load.
- First Byte Loading – The first byte is the initial data package that loads first from your site to the browser. Make it count by reducing size wherever possible.
- Redirects – Redirects are used when you delete pages or change site navigation. Reduce these and make them work as best you can, as they slow search engines down.
- Image Sizes – We all know image size reduces your webpage load speeds. Reduce pixels or percentage of page used for each image.
- Plugins – Finding the necessary plugins is crucial, as is cutting the ones that aren’t necessary.
- Hosting Options – You can work with your technical support team to select the right hosting package in order to reduce website load speeds.
- External Hosting – If you run a big site, you can add more power to your hosting performance with new hosting packages that, when used together, operate only parts of your site.
Together, these tools for managing your website will help to speed up your site’s load times, which can help to improve your site’s organic ranking on Google.
While improving your website’s load speeds against your competitors requires ongoing effort, it’s something that’s worth doing. It’s a fast and simple way to gain an edge above the competition, and can help you to stay ahead of the pack.
If you’d like help executing any of the strategies in this guide, don’t hesitate to reach out to me today. I’m standing by, ready to help you grow your business.